Bootstrap Accordion Jumping . The animation effect of this component is dependent on the. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. The accordion uses collapse internally to make it collapsible. This is because # by itself causes the page to scroll. Accordion is a vertically collapsing element to show and hide content via class. The accordion is used to display more data in less space. To render an accordion that’s expanded, add the.open. i've found that adding an href=#0 helps resolve this issue. Accordion (collapsible content) is the best way to toggle (hide and show) large content. how to create dynamic bootstrap accordion. The animation effect of this component is. responsive accordion built with the latest bootstrap 5. The accordion uses collapse internally to make it collapsible. The accordion uses collapse internally to make it collapsible. Sajid updated on july 27, 2023 7 comments.
from yflooi.medium.com
Accordion is a vertically collapsing element to show and hide content via class. To render an accordion that’s expanded, add the.open. This is because # by itself causes the page to scroll. The accordion uses collapse internally to make it collapsible. The accordion component allows you to create collapsible content sections, often used in. The animation effect of this component is dependent on the. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The animation effect of this component is. The accordion is used to display more data in less space. The accordion uses collapse internally to make it collapsible.
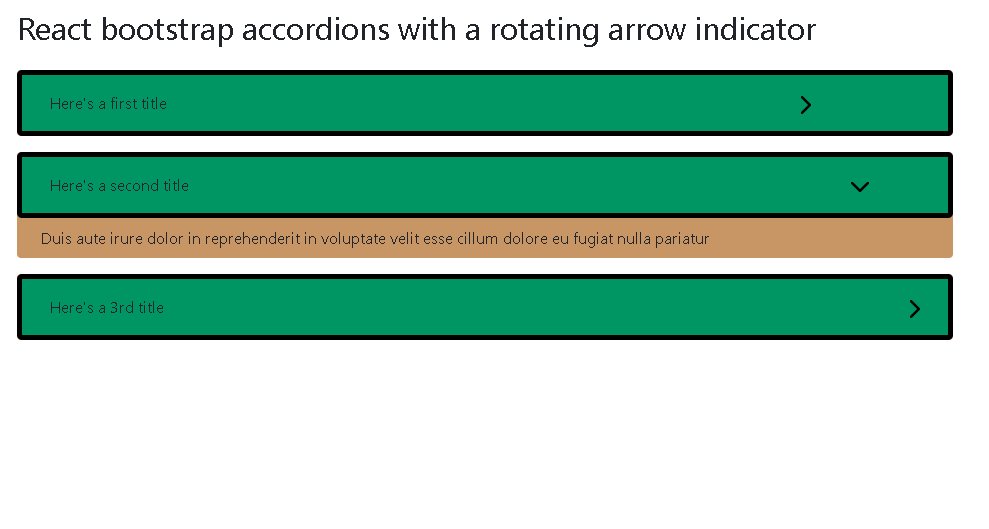
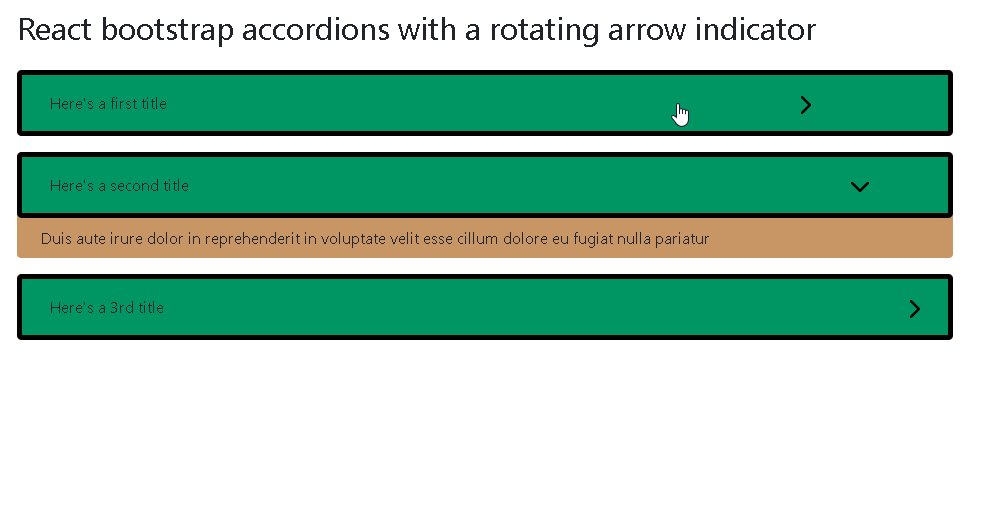
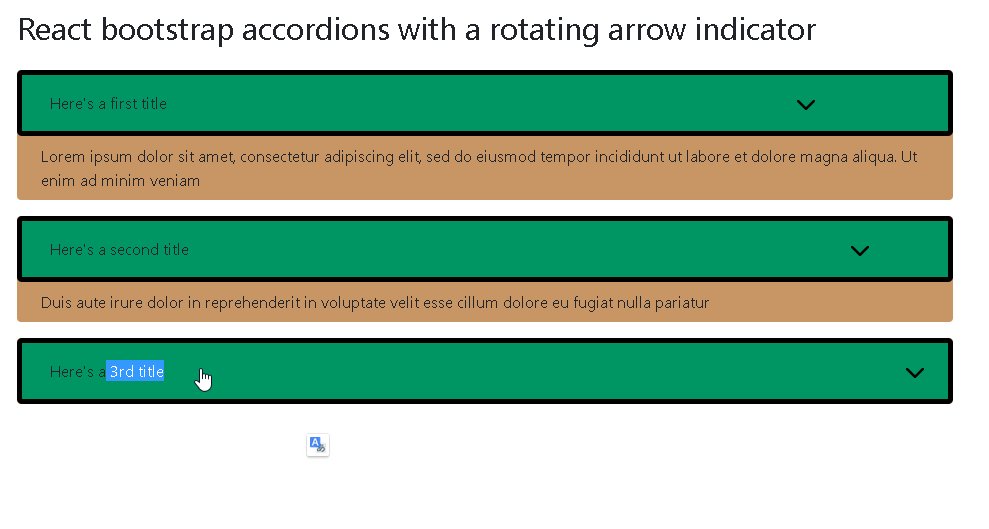
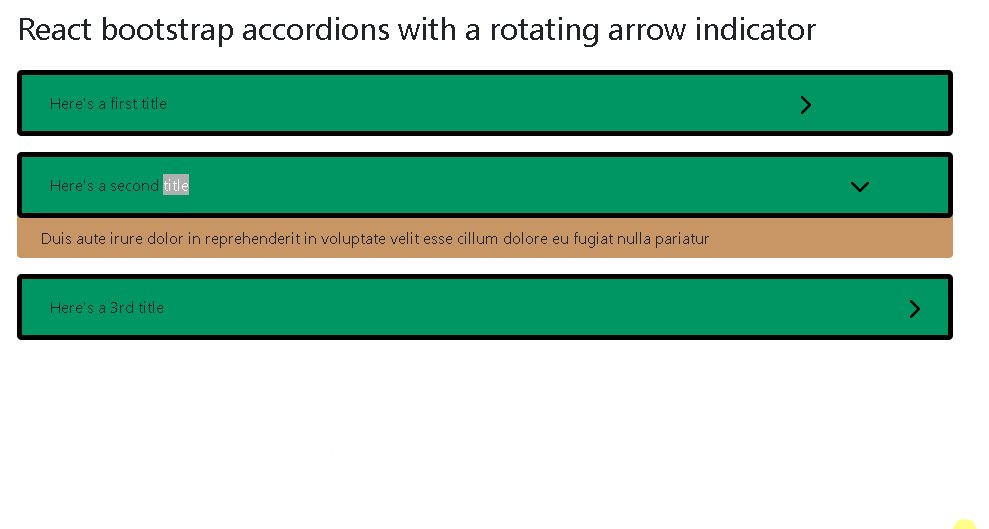
Add a rotating arrow to your ReactBootstrap Accordion by Looi Yih
Bootstrap Accordion Jumping The accordion uses collapse internally to make it collapsible. Accordion is a vertically collapsing element to show and hide content via class. To render an accordion that’s expanded, add the.open. i've found that adding an href=#0 helps resolve this issue. The accordion is used to display more data in less space. The accordion uses collapse internally to make it collapsible. The accordion component allows you to create collapsible content sections, often used in. The accordion uses collapse internally to make it collapsible. Sajid updated on july 27, 2023 7 comments. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. The animation effect of this component is. responsive accordion built with the latest bootstrap 5. The animation effect of this component is dependent on the. The accordion uses collapse internally to make it collapsible. This is because # by itself causes the page to scroll. how to create dynamic bootstrap accordion.
From colorlib.com
20 Best Bootstrap Accordion Examples 2024 Colorlib Bootstrap Accordion Jumping The accordion is used to display more data in less space. i've found that adding an href=#0 helps resolve this issue. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. Accordion is a vertically collapsing element to show and hide content via class. The accordion uses collapse internally to make it collapsible. The. Bootstrap Accordion Jumping.
From www.youtube.com
HTML Add up/down arrows to Bootstrap Accordion YouTube Bootstrap Accordion Jumping To render an accordion that’s expanded, add the.open. The accordion is used to display more data in less space. how to create dynamic bootstrap accordion. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. Sajid updated on july 27, 2023 7 comments. The accordion uses collapse internally to make it collapsible. Accordion (collapsible. Bootstrap Accordion Jumping.
From onaircode.com
10+ Bootstrap Accordion Menu Examples OnAirCode Bootstrap Accordion Jumping The accordion component allows you to create collapsible content sections, often used in. responsive accordion built with the latest bootstrap 5. To render an accordion that’s expanded, add the.open. how to create dynamic bootstrap accordion. The accordion uses collapse internally to make it collapsible. Accordion (collapsible content) is the best way to toggle (hide and show) large content.. Bootstrap Accordion Jumping.
From freefrontend.com
35 Bootstrap Accordions Bootstrap Accordion Jumping The accordion component allows you to create collapsible content sections, often used in. This is because # by itself causes the page to scroll. The animation effect of this component is dependent on the. The accordion uses collapse internally to make it collapsible. how to create dynamic bootstrap accordion. To render an accordion that’s expanded, add the.open. The accordion. Bootstrap Accordion Jumping.
From avasta.ch
20 Best Free Bootstrap Accordions in 2021 Avasta Bootstrap Accordion Jumping The animation effect of this component is dependent on the. This is because # by itself causes the page to scroll. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The accordion uses collapse internally to make it collapsible. i've found that adding an href=#0 helps resolve this issue. The accordion uses collapse internally. Bootstrap Accordion Jumping.
From colorlib.com
20 Best Bootstrap Accordion Examples 2024 Colorlib Bootstrap Accordion Jumping Accordion is a vertically collapsing element to show and hide content via class. Sajid updated on july 27, 2023 7 comments. The accordion uses collapse internally to make it collapsible. The accordion uses collapse internally to make it collapsible. The accordion uses collapse internally to make it collapsible. The accordion component allows you to create collapsible content sections, often used. Bootstrap Accordion Jumping.
From www.youtube.com
Bootstrap 4 Accordion with Arrow YouTube Bootstrap Accordion Jumping Accordion (collapsible content) is the best way to toggle (hide and show) large content. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. The accordion uses collapse internally to make it collapsible. The accordion uses collapse internally to make it collapsible. This is because # by itself causes the page to scroll. The accordion. Bootstrap Accordion Jumping.
From yflooi.medium.com
Add a rotating arrow to your ReactBootstrap Accordion by Looi Yih Bootstrap Accordion Jumping The animation effect of this component is. This is because # by itself causes the page to scroll. The accordion uses collapse internally to make it collapsible. Sajid updated on july 27, 2023 7 comments. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The accordion uses collapse internally to make it collapsible. Accordion is. Bootstrap Accordion Jumping.
From mdbootstrap.com
Bootstrap Accordion examples & tutorial Bootstrap Accordion Jumping This is because # by itself causes the page to scroll. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. The accordion uses collapse internally to make it collapsible. To render an accordion that’s expanded, add the.open. responsive accordion built with the latest bootstrap 5. The animation effect of this component is dependent. Bootstrap Accordion Jumping.
From www.codingninjas.com
Bootstrap Accordion Coding Ninjas Bootstrap Accordion Jumping responsive accordion built with the latest bootstrap 5. Accordion is a vertically collapsing element to show and hide content via class. how to create dynamic bootstrap accordion. The accordion component allows you to create collapsible content sections, often used in. The animation effect of this component is dependent on the. The accordion uses collapse internally to make it. Bootstrap Accordion Jumping.
From github.com
bootstraptableaccordion/index.html at master · andreaventuri Bootstrap Accordion Jumping i've found that adding an href=#0 helps resolve this issue. To render an accordion that’s expanded, add the.open. The accordion is used to display more data in less space. Accordion is a vertically collapsing element to show and hide content via class. how to create dynamic bootstrap accordion. The accordion component allows you to create collapsible content sections,. Bootstrap Accordion Jumping.
From colorlib.com
20 Best Bootstrap Accordion Examples 2024 Colorlib Bootstrap Accordion Jumping The accordion uses collapse internally to make it collapsible. The accordion uses collapse internally to make it collapsible. The animation effect of this component is. This is because # by itself causes the page to scroll. The animation effect of this component is dependent on the. The accordion component allows you to create collapsible content sections, often used in. Accordion. Bootstrap Accordion Jumping.
From www.youtube.com
How to create an Accordion with Bootstrap 5 YouTube Bootstrap Accordion Jumping The accordion uses collapse internally to make it collapsible. i've found that adding an href=#0 helps resolve this issue. The animation effect of this component is. Accordion is a vertically collapsing element to show and hide content via class. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The accordion uses collapse internally to. Bootstrap Accordion Jumping.
From www.youtube.com
Bootstrap 5 Accordion Create An Accordions In site using HTML CSS Bootstrap Accordion Jumping The accordion uses collapse internally to make it collapsible. how to create dynamic bootstrap accordion. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The accordion uses collapse internally to make it collapsible. The animation effect of this component is dependent on the. The accordion is used to display more data in less space.. Bootstrap Accordion Jumping.
From www.bootstrapdash.com
10 Creative Bootstrap Accordion Examples That Are Sure to Leave a Bootstrap Accordion Jumping The accordion uses collapse internally to make it collapsible. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The animation effect of this component is. responsive accordion built with the latest bootstrap 5. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. i've found that adding an. Bootstrap Accordion Jumping.
From www.codingtag.com
Bootstrap Accordion Bootstrap Tutorials Bootstrap Accordion Jumping responsive accordion built with the latest bootstrap 5. The animation effect of this component is. The accordion uses collapse internally to make it collapsible. To render an accordion that’s expanded, add the.open. This is because # by itself causes the page to scroll. The accordion is used to display more data in less space. learn how to create. Bootstrap Accordion Jumping.
From uicookies.com
33 Bootstrap Accordion Examples To Gracefully Handle Huge Contents Bootstrap Accordion Jumping The animation effect of this component is dependent on the. The accordion is used to display more data in less space. learn how to create a responsive bootstrap 4 accordion with arrow in this tutorial. Sajid updated on july 27, 2023 7 comments. The accordion uses collapse internally to make it collapsible. The accordion uses collapse internally to make. Bootstrap Accordion Jumping.
From licensesuppo.blogspot.com
Bootstarp Accordion 詳細検索 licensesuppo Bootstrap Accordion Jumping responsive accordion built with the latest bootstrap 5. Sajid updated on july 27, 2023 7 comments. The animation effect of this component is dependent on the. Accordion (collapsible content) is the best way to toggle (hide and show) large content. The accordion is used to display more data in less space. i've found that adding an href=#0 helps. Bootstrap Accordion Jumping.